I’m still slacking off on my hope to do a better job with keeping a presence online. I need massive simplicity, and as much as I dig WordPress, I don’t find the workflow intuitive. So, on my quest to find the simplest, easiest editor that will let me publish posts quickly, with relatively rich content, I continue to stumble around. Nothing out there does exactly what I want. And frankly, this is just not anywhere near representing a high priority. Blogo was easy to use, but they died. I’m not sure where they went? IFTTT supports an automatic hook to allow a new Evernote post to post to WP, but not a self-hosted WP blog like this. I am close to just giving up and editing directly on the WP interface. Given the great functionality that Project Gutenberg has given to WP users with Blocks, that’s not really a bad option. My bit of frustration comes just with dealing with media files, mostly images.
So, checking out MarsEdit, available on the App Store. Do not let the free price to download and install fool you. It’s free with complete features for 14-days, then your ability to publish content is disabled. To continue, you must pay $49 for a full license.
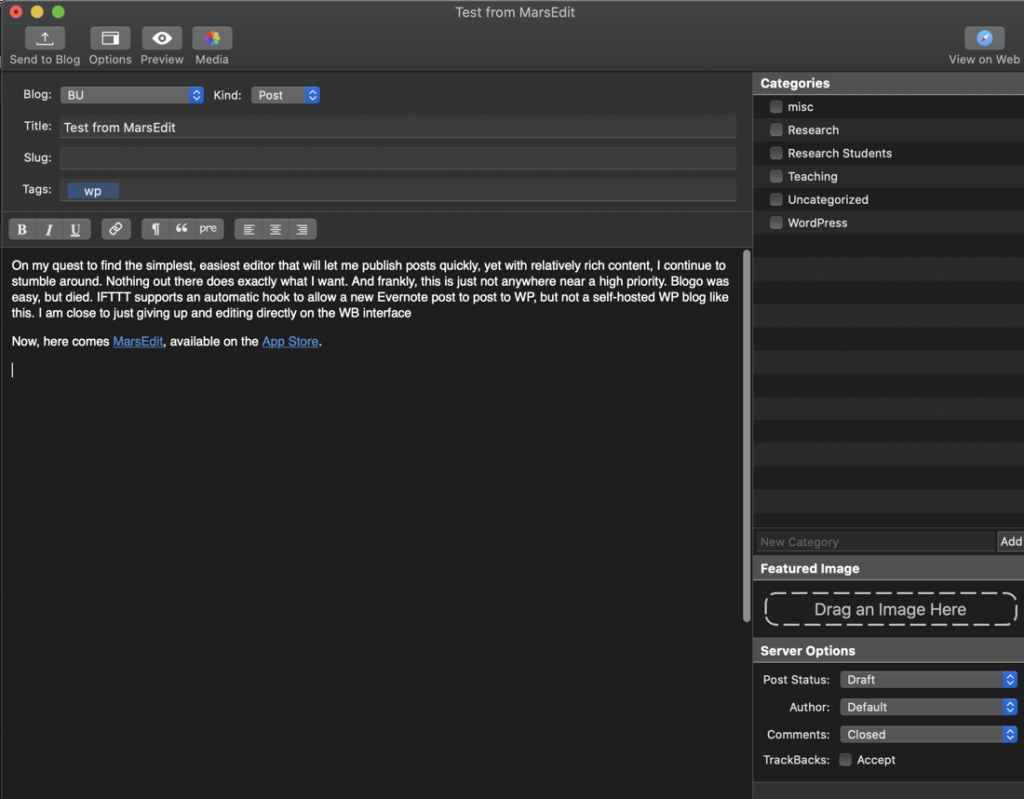
Here’s the interface running on my Mac in Dark Mode. You can see it fully supports Dark Mode in Catalina:

There are also options to edit your slug, tags, select the WP categories this post is assigned to, select your featured image, and other server options to set your post status, author, whether comments are closed, etc. Overall, it seems quite simple. But, I mostly care about editing. You can see above it’s a basic functional rich-text editor. It supports the most common formatting commands.
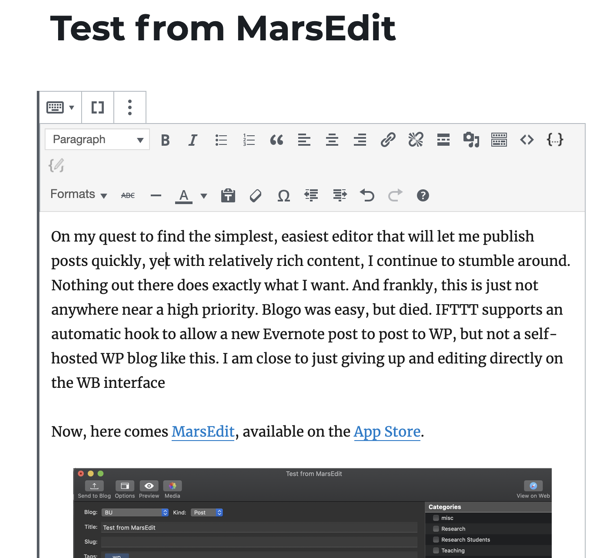
Yet, we know that WP has made a substantial commitment to its Project Gutenberg – their new Blocks editor. So, what happens when you publish a brand new post? It comes up in “classic” mode when you open your post in WP:

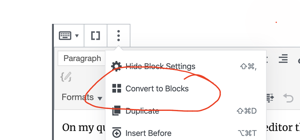
I can attempt to convert my post to Blocks…

but sometimes it results in no change, and leaves your post in classic mode. Other times, it does indeed work. I’m not certain what the triggers are that prevent your post from converting to separate blocks, though this is not a big deal to me.
At first glance, this tool seems a bit pricey. However, the workflow I need to quickly publish updates from my Mac with minimal effort is definitely there. I might adopt this. Why? There are two tools I rely on extensively when writing documentation – quick screen captures, and recording quick little GIF animations. Having to save a file, upload it to my Media, and then reference it, is an absolute pain.
I’ll try this for a bit…
